ETS
Evaluasi Pemrograman Web
Nama : Ivan Fairuz Adinata
NRP : 5025221167
Kelas : Pweb A
Pertanyaan
- Jelaskan fungsi html, css, javascript, bootstrap, dalam pembangunan aplikasi web.
- Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- Sebuah perpustakaan ingin membuat aplikasi web. Fungsi aplikasi untuk display koleksi buku, peta lokasi, informasi berita/ kegiatan, dan pendaftaran online. Desainkan front end website perpustakaan.
- Implementasikan desainmu dan buat dokumentasi.
- Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
Ketentuan :
- Soal 1 - 3 dikerjakan secara offline kelas sampai pukul 09.30
- Soal 4 - 5 dikumpulkan paling lambat tanggal 18 Oktober 2023 pukul 09.30
- Semua jawaban dokumentasikan ke blog kemudian isi bagian komentar dan Isi formulir monitoring tugas.
Jawaban :
- Pertama dari html. HTML bisa dibilang merupakan inti dari pembangunan web itu sendiri. Di dalamnya, terdapat berbagai pilihan tag untuk membangun dan menambahkan konten yang kita inginkan. Sementara itu, pada dasarnya HTML ini hanya mentahan. Kita hanya bisa menambahkan konten dengan tampilan default. Maka dari itu, ada yang namanya css. Di sini, kita bisa mengatur layout tiap konten html kita, mulai dari margin, padding, mengganti warna background, mengatur font, dan masih banyak lagi. Fungsi utama nya ialah dapat membuat tampilan web kita yang semula hanya html saja menjadi lebih menarik. Lalu, kita beralih ke javascript. Javascript pada pengembangan web digunakan untuk menambahkan validasi formulir dan interaksi pengguna. Selain itu, kita dapat menambahkan animasi dan javascript juga dapat memnunjang keamanan website kita. Lalu, yang terkahir, terdapat bootstrap sebagai framework/kerangka kerja yang dapat memudahkan kita untuk mengembangkan web kita. Bootstrap berfokus pada style css, di mana ia menyediakan banyak pilihan yang bisa langsung kita gunakan. Dengan adanya bootstrap, kita lebih mudah untuk layouting web kita, tidak perlu mengatur satu-satu layout menggunakan css dengan banyak baris, dengan bootstrap, kita bisa memanggilnya dengan memasukkan elemennya ke dalam class yang ingin kita atur layoutnya.
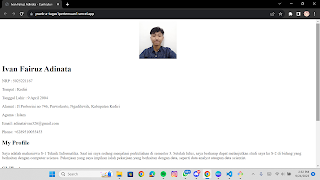
- Berikut merupakan screenshoot dan link repository dari aplikasi-aplikasi yang telah dibuat sebelumnya. Mulai dari HTML only, sampai yang menggunakan bootstrap.
 Link repository
Link repository
Gambar 1 : https://github.com/mlikiwe/pweb-A-tugas1pertemuan1.git
Gambar 2 : https://github.com/mlikiwe/pweb-A-tugas2pertemuan2.git
Gambar 3 : https://github.com/mlikiwe/pweb-A-tugas3pertemuan4.git
Gambar 4 : https://github.com/mlikiwe/kuis-1-pweb-a.git
Gambar 5 : https://github.com/mlikiwe/pweb-A-tugas4pertemuan6.git
Gambar 6 : https://github.com/mlikiwe/pweb-A-tugas5pertemuan7.git - Link Figma : https://www.figma.com/file/i4OL8n7Q8JUbe82sUiyqH2/Untitled?type=design&node-id=0%3A1&mode=design&t=SboDfQ7maeg3f1RE-1
Screenshoot : 
Link deploy : https://mlikiwe.github.io/pweb-A-ets/
Link repository : https://github.com/mlikiwe/pweb-A-ets.git- Link Youtube Video Presentasi: Link Video Presentasi












Komentar
Posting Komentar